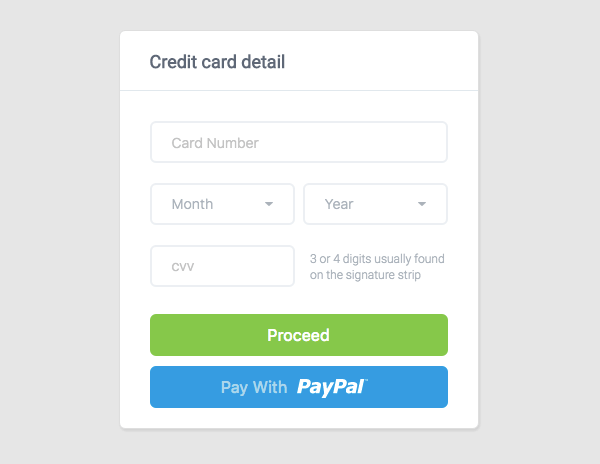
How to Create a Credit Card UI using HTML and CSS3

In this tutorial, we are going to create a simple Credit Card Form using HTML and CSS3. We’ll work with Google Fonts to use the custom font (Roboto) for this form. You are free to integrate this form into your website.
Let’s get started.
HTML
Let’s create our HTML structure.
We will create a form with the class “credit-form.” Then we will divide our form in two sections. The first section is the form header where will have our form title, and the second is the form body where will have all the form elements and buttons.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| <form class="credit-card"> <div class="form-header"> <h4 class="title">Credit card detail</h4> </div> <div class="form-body"> <!-- Card Number --> <input type="text" class="card-number" placeholder="Card Number"> <!-- Date Field --> <div class="date-field"> <div class="month"> <select name="Month"> <option value="january">January</option> <option value="february">February</option> <option value="march">March</option> <option value="april">April</option> <option value="may">May</option> <option value="june">June</option> <option value="july">July</option> <option value="august">August</option> <option value="september">September</option> <option value="october">October</option> <option value="november">November</option> <option value="december">December</option> </select> </div> <div class="year"> <select name="Year"> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> <option value="2020">2020</option> <option value="2021">2021</option> <option value="2022">2022</option> <option value="2023">2023</option> <option value="2024">2024</option> </select> </div> </div> <!-- Card Verification Field --> <div class="card-verification"> <div class="cvv-input"> <input type="text" placeholder="CVV"> </div> <div class="cvv-details"> <p>3 or 4 digits usually found <br> on the signature strip</p> </div> </div> <!-- Buttons --> <button type="submit" class="proceed-btn"><a href="#">Proceed</a></button> <button type="submit" class="paypal-btn"><a href="#">Pay With</a></button> </div></form> |
CSS
Before we get started with the CSS, make sure to include our .css file and font in the head. We are going to use Roboto for this tutorial. You can download it from Google Fonts.
1
2
| <link href='https://fonts.googleapis.com/css?family=Roboto:400,300,100' rel='stylesheet' type='text/css'><link rel="stylesheet" href="style.css"> |
First, add global/basic styling and make sure that the body has full height by adding the following lines:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| /* Global */* { box-sizing: border-box;}body,html { height: 100%; min-height: 100%;}body { font-family: 'Roboto', sans-serif; margin: 0; background-color: #e7e7e7;} |
Great, now let’s style the card to make it 360×400.
We align it to the center of the page, add rounded corners and some shadows:
1
2
3
4
5
6
7
8
9
10
| /* Credit Card */.credit-card { width: 360px; height: 400px; margin: 60px auto 0; border: 1px solid #ddd; border-radius: 6px; background-color: #fff; box-shadow: 1px 2px 3px 0 rgba(0,0,0,.10);} |
We’ve set the left and right margins to auto, to horizontally center the element within its container.
Let’s add height and padding to our form-header and form-body:
1
2
3
4
5
6
7
8
9
10
| .form-header { height: 60px; padding: 20px 30px 0; border-bottom: 1px solid #e1e8ee;}.form-body { height: 340px; padding: 30px 30px 20px;} |
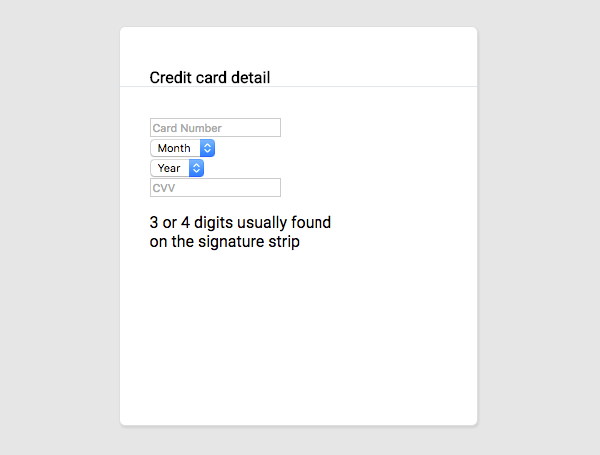
This is how our card looks so far:

Comments
Post a Comment